如何在Chrome扩展中与服务器进行通信
在Chrome扩展的开发过程中,与服务器进行通信是一个常见需求。无论是用于获取数据、提交表单还是实现实时交互,掌握如何与服务器通信都是非常有用的技能。本文将详细介绍如何在Chrome扩展中实现这一功能。

一、准备工作
1、安装Chrome浏览器:确保你的电脑上已经安装了最新版本的Chrome浏览器。
2、下载并安装开发者工具:Chrome浏览器自带了开发者工具,无需额外下载。可以通过快捷键Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)打开。
3、创建Chrome扩展项目:在你的工作目录中创建一个文件夹,用于存放扩展的所有文件。进入Chrome浏览器,访问 chrome://extensions/,打开开发者模式,然后点击“加载已解压的扩展程序”,选择你刚创建的文件夹。
二、编写背景脚本
背景脚本是Chrome扩展的核心部分之一,它负责处理后台逻辑。新建一个名为background.js的文件,内容如下:

这段代码首先注册了一个监听器,当收到来自内容脚本的消息时会触发相应的回调函数。如果消息的动作类型为fetchData,则向指定的URL发送请求,并将响应结果返回给内容脚本。
三、编写内容脚本
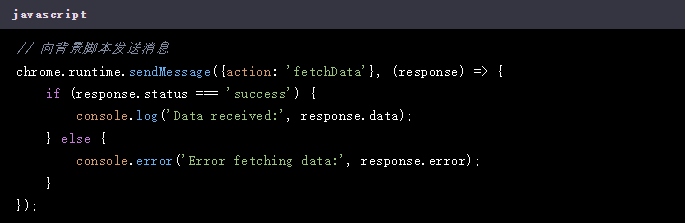
内容脚本可以与网页进行交互,并向背景脚本发送消息。新建一个名为content.js的文件,内容如下:

这段代码向背景脚本发送一条消息,请求获取数据,并在收到响应后进行处理。
四、在面板中显示数据
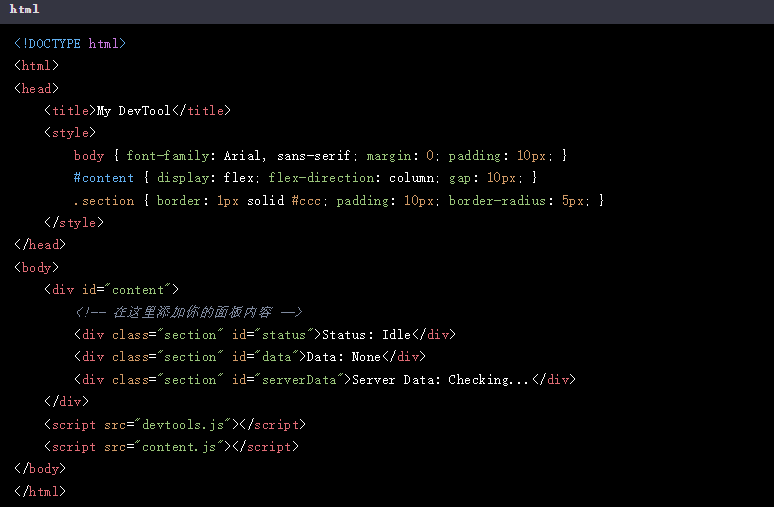
如果你希望在Chrome扩展的面板中显示从服务器获取的数据,可以修改之前的DevTools.html文件,添加一个用于显示数据的区域。例如:

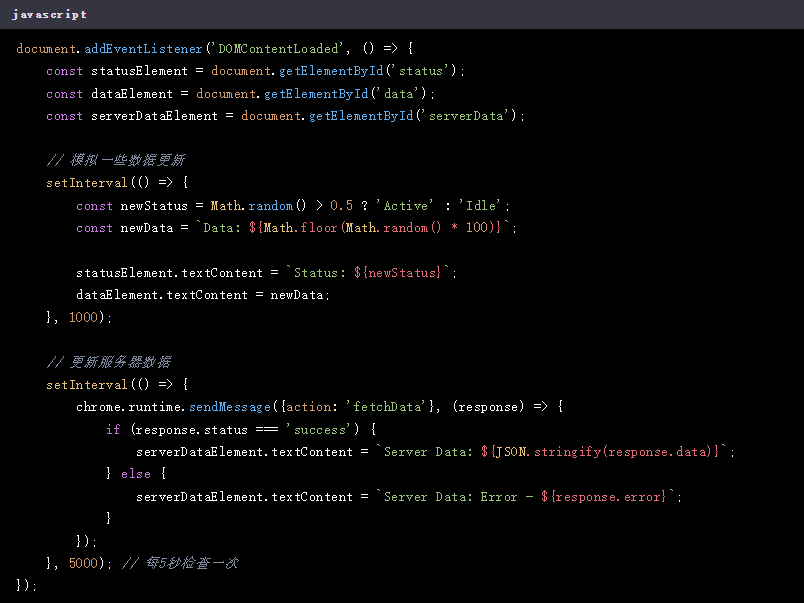
同时,更新devtools.js文件以动态更新数据:

五、测试你的扩展
完成上述步骤后,重新加载你的扩展。如果一切正常,你应该能在Chrome开发者工具窗口中的新面板看到从服务器获取的数据。此外,控制台也会打印出网络请求和响应的日志。
六、总结与优化建议
通过以上步骤,你已经成功在Chrome扩展中实现了与服务器的通信功能。为了进一步提升用户体验,可以考虑以下几点优化建议:
1、界面美化:使用CSS框架如Bootstrap或Material Design来提升界面美观度。
2、功能增强:根据实际需求添加更多实用的功能,如详细的服务器信息展示、历史记录等。
3、性能优化:确保网络请求的频率不会对浏览器造成过大负担。
4、用户反馈:收集用户反馈,持续改进和完善你的扩展功能。
通过不断迭代和优化,相信你能打造出一个功能强大且易于使用的Chrome扩展,极大地提升你的开发效率和用户体验。
相关下载
 谷歌浏览器电脑版
谷歌浏览器电脑版
硬件:Windows系统 版本:11.1.1.22 大小:110MB 语言:简体中文
评分: 发布:2023-07-22 更新:2024-11-04 厂商:谷歌信息技术(中国)有限公司
相关教程
