chrome浏览器调试工具使用技巧
chrome浏览器调试工具使用技巧,chorme浏览器非常受开发人员的喜爱,以为它有出色的测试调试功能,能够提高开发人员的工作效率。通过调试功能,用户能够获得网页相关的代码信息,让开发人员更加直观的看到网页的各种代码组成。新手用户也许不懂该如何使用chrome浏览器的调试功能,那么下面小编就给大家带来chrome浏览器调试工具使用技巧,一起来了解吧。

chrome浏览器调试工具使用技巧
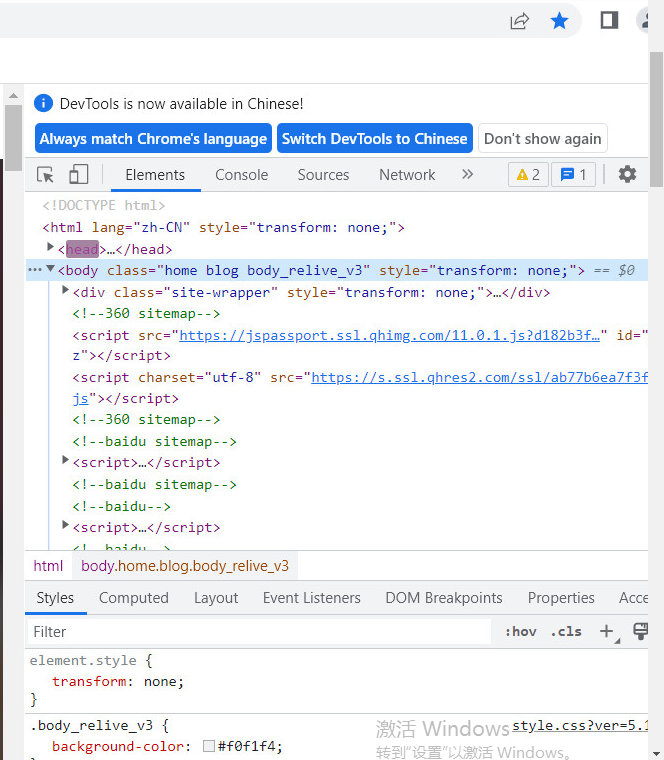
1、使用浏览器打开我们需要进行调试的页面,然后按下F12键,会显示如下图所示的调试窗口。

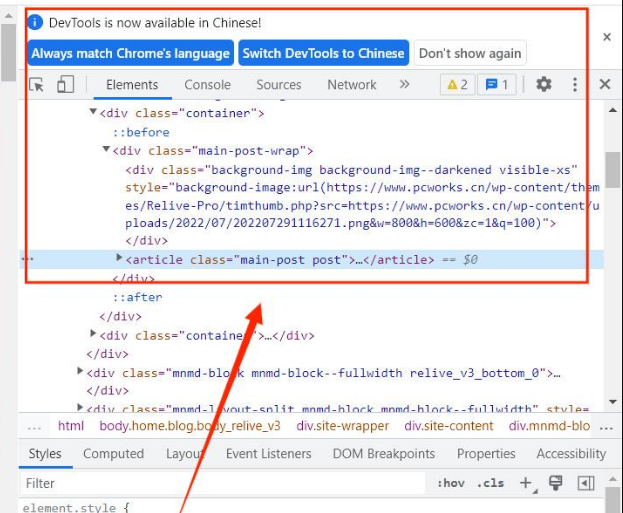
2、如果我们需要精准定位到需要调试的元素则可以在需要调试的元素上单击鼠标右键选择“检查”。

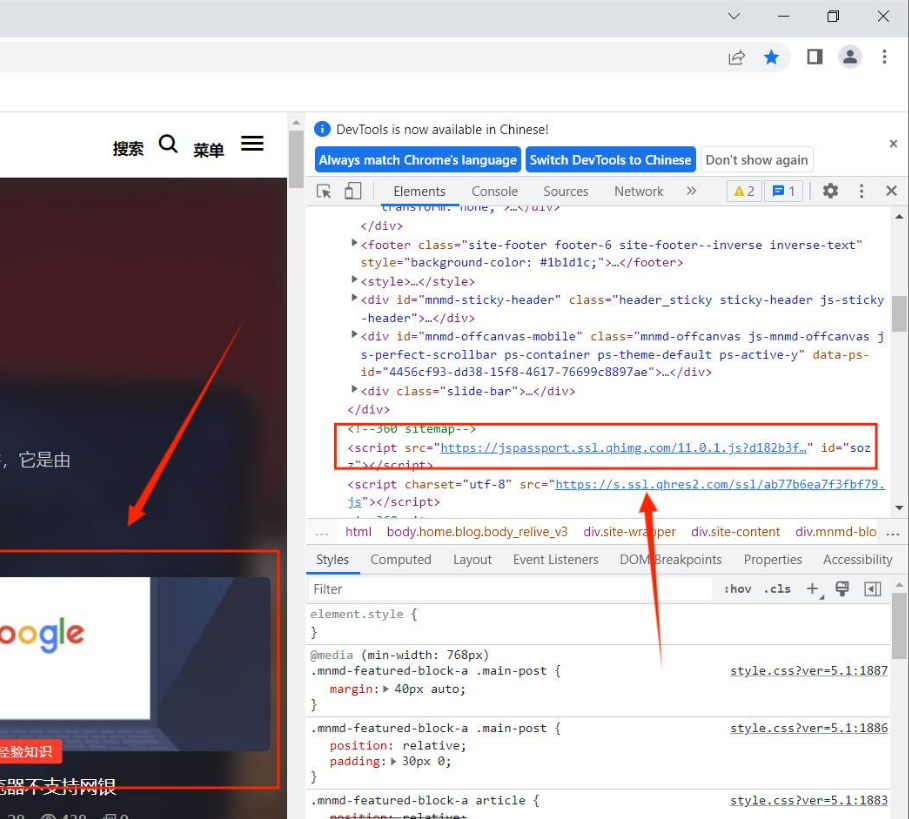
3、这时右边就会对应显示出该元素的代码,而更右侧的区域则会显示出该元素的css样式。

4、使用鼠标左键单击css样式代码中的空白处,就可以对这个元素添加新的样式了,新添加的样式效果会在左侧的网页内容中实时显示出来、如果我们需要取消某个css样式的效果则可以将该样式取消勾选。

以上就是chorme浏览器官网分享的关于【chrome浏览器调试工具使用技巧】的全部内容了,希望能够对需要的朋友带来一点帮助。更多精彩浏览器教程,请期待下一期分享!
相关下载
 谷歌浏览器电脑版
谷歌浏览器电脑版
硬件:Windows系统 版本:11.1.1.22 大小:110MB 语言:简体中文
评分: 发布:2023-07-22 更新:2024-11-04 厂商:谷歌信息技术(中国)有限公司
相关教程
